
社内勉強会「NEXTLAB」活動報告#1 さらなるワクワクとスキルを求めて
当社には研修をキッカケに集まったメンバーで作られた社内勉強会が存在します。
その名も「NEXTLAB」(ねくらぼ)
以前の2年目社員の座談会企画でも話題に挙がっていました。
あらためて一体どんな経緯で誕生し、どんな活動をしているのか…
メンバーのみなさんに紹介してもらいました。
企業内外問わず研修や勉強会は多種多様に存在しますよね。私も少なからず参加してきましたが、そんな中でも飛び抜けて自由度の高い社内勉強会「NEXTLAB」について紹介します。今回はわたくし高橋(しゅんた)が全体の話をしつつ、各章は他メンバーからも話していきます。
NEXTLABって何?
あらためてNEXTLAB(通称 : ねくらぼ)とは、業務や立場にとらわれず、好きなものを開発したい!という有志メンバーの集まりです。英語だとかっこいいのにひらがなだと可愛いのはいいギャップだなと書きながら思っていた今日このごろです。
活動内容はメンバー内で使ってみたい技術や深掘りしたい知識など興味関心のあるテーマを選定し、ある程度の目標やスケジュールを引いた上で調査・開発することが主です。また隔週のミーティングで進捗状況やインプットした内容を共有する場がありますが、ミーティングといっても胃が痛くなるようなガチガチな場ではなく緩いもので、会話ベースが多いです。
気軽に参加でき、何と言っても探求テーマを自由に決められる点が最大の魅力だと私は考えております。ちなみに最近で言うと私の「"Snowflake"を触ってみたい」という何気ない要望がすんなりテーマとして採用されました。
現在7名で活動しており、技術畑の人間だけではなくさまざまなバックボーンを持ったメンバーが揃っていることも特徴のひとつです。

発足の経緯
「しゅんた」に代わりまして、「にの」が発足の経緯についてお話しします。
きっかけとなったメンバーは、当時5年目だったみゆさんと、3年目だった私。元々「ワクPy」(ワクワクPythonシステム開発研修)という別の研修で交流があった2人が、ひょんなことから雑談をしていく中で、いろいろな「打破したいコト」が見えてきました。

「ワクPy」についてはこちらの記事もご覧ください。
打破①:年次が上がると開発から離れることが多い
技術者としてのスキルを磨き続けることは、年次を問わず重要だと考えています。しかし、年次が上がるとマネジメント業務が増え、開発から離れざるを得ない状況が多く、みゆさんと私もそんな状況でした。
NEXTLABは、そんな中でも楽しみながら開発を行い、技術者としての情熱を保ち続ける場所として設けられました。
なんてかっこよく言っていますが、実際は「WEBアプリ開発楽しいよね、やりたいよね!!」となっていき、自分たちが楽しみながら周りを巻き込む方法はないかと考えていった結果、NEXTLABにたどり着きました。
打破②:研修と業務のレベル感にギャップがある
当社では新入社員研修はもちろんのこと、年次ごとの研修や、システム開発系の研修など、さまざまな研修が行われています。
その中でも「ワクPy」という研修は、先輩社員が講師となって開発を一通り体験する、若手の半数以上が参加する研修なのですが、「対象が若手である」「講師と参加者がいる研修方式」などの理由で、実際の業務とレベル感は異なります。
NEXTLABでは、「講師は存在せず、メンバーそれぞれが技術調査や意見交換を行いながら開発していく」ことで、ワクPyより実業務に近いプロセス・難易度となっています。これにより、実業務とワクPyの橋渡しをし、メンバーのスキルアップを目指しています。
打破③:ヨコの交流がない
ちょうど発足当時の2021年がコロナ禍だったこともあり、社員の交流が減っていました。
異なる年次・部署のメンバーが集まることで、社員のヨコのつながりを広げられるのではという思いから、メンバーの年次や部署は制限をかけずに声をかけて回りました。
結果、これまであまり話さなかった年次や部署のメンバーとも交流ができ、今ではプライベートで飲み会をするほど仲良しになりました。まだメンバーのお家にお邪魔したことはないので、今年度はメンバーの家庭訪問を目標にします!
図書館プロジェクトアプリ開発
ここからは「つつみん」こと堤がお話します。
発足からおよそ1年弱の間、フェーズ1として「図書館プロジェクトアプリ開発」に取り組みました。
図書館プロジェクトとは、ひばりヶ丘オフィス内に本棚を設置し社員が自由に本を借りられる図書館を作ろう!という、若手社員が主体となって運営しているプロジェクトです。
この図書館プロジェクトをテーマとして、蔵書検索ができるWEBアプリ開発を行いました。
このテーマを選んだのは「モダンなWEBアプリ開発を体験したい」というモチベーションが大きな理由でした。
そして、そのモチベーションは
業務では基幹システムやバッチ処理などいわゆる「バックエンド」に開発比重が偏っていて「フロントエンド」の開発を行う経験があまりなかった
新規開発案件があっても業務上の様々な都合で最近流行りの開発言語・構成を使えるとは限らなかった
などのモヤモヤが源流になっています。
このような「しがらみ」から解放された場でスキルを身につけていけるのがNEXTLABの良さです。
アプリ開発のすすめ方
「開発のよいやり方を試してみて模索する」というのも目的の一つだったので、(無理のない範囲で)一般的に開発時に踏むプロセスは一通り踏襲して開発を進めました。
期間をあらかじめ設けて、要求整理・ユーザーストーリーを作成するところから、実際に開発して顧客への納品に向けて取り組んで行きました。
週1でWeekly Meeting、隔週でNEXT Meetingを設け、単なる進捗確認だけでなく、メンバー同士で得意なことを教えあったり、一緒に開発をしてみたり、あえて普段やらない方法を試してみたりと、技術や情報の共有も行いました。「やりたいことやった上でいろいろなことを吸収してやるぜ」という姿勢が遺憾なく発揮されているところも、NEXTLABの良さの一つです。
できたもの
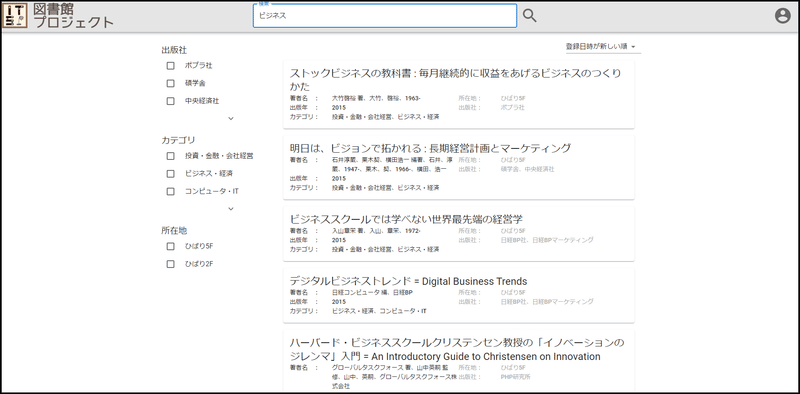
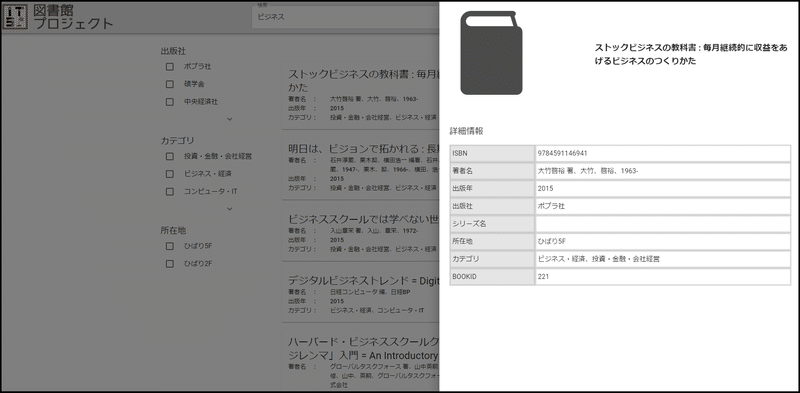
そんなこんなで、フェーズ1終了時点で完成したものがこちらです。

蔵書の検索・並び替え・出版社などでの検索結果の絞り込み・蔵書の詳細情報表示といった基本的な機能を一通り実装したWEBアプリができあがりました。


React x TypeScriptをベースとしたフロントエンドから、Pythonで実装したAPIをAPI Gateway経由でキックしてRDSのデータを取得する、といったよく採用されている(でもほとんどのメンバーは体験したことがなかった)構成を存分に(?)あしらっています。
また機会があればより詳細な実装についても触れられたら…と目論んでいます。
おわりに
最後にちょこっと高橋に戻って締めになりますが、今回は社内勉強会である「NEXTLAB」について簡単に活動を紹介しました。興味のあることに対して自由度高く学べる勉強会が存在することを知っていただけたらうれしいです。
また今回は紹介記事ということでなるべくシンプルに分かりやすく、をモットーに書いています。
その結果、話しきれていない内容がまだまだありまして、第2弾以降の投稿も鋭意画策中です。図書館プロジェクトアプリ開発はフェーズ2、フェーズ3と活動が続いています。また、それ以外のテーマでも活動中なので、次回以降そのあたりのお話ができればと考えています。お楽しみに。

